Hello everyone, in this tutorial, we will learn the steps to add custom icons in SAP UI5 applications.
Background
In my project we got a requirement to use icons that are not available in SAPUI5 standard icon explorer.
SAPUI5 icon explorer has 637 icons which are a quite good number with various categories and groups. After spending a good amount of time going through the icons we could not able to find the perfect match.
So we decided to use icons from the FontAwesome and our client has also purchased the Pro version of it.
I will try to explain the steps to use custom icons in SAPUI5 applications here. Let’s get started.
Step-by-Step Procedure
1. Open FontAwesome icon explorer in the browser window and explore through the icons and examples provided in their website.
2. Download The Iconic Font and CSS toolkit by clicking on the download button available on the home page.
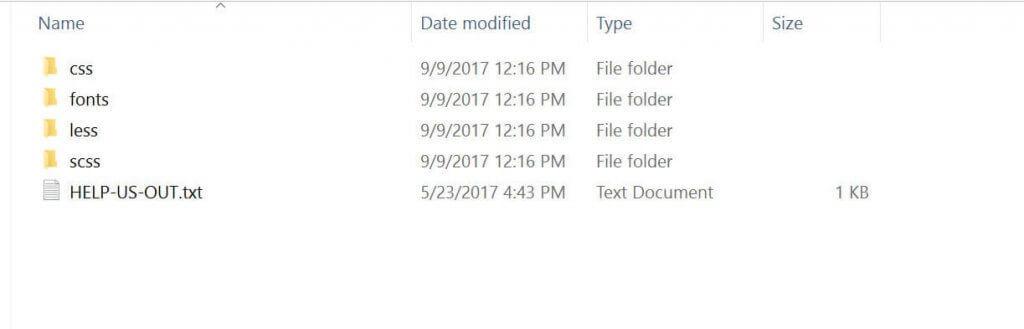
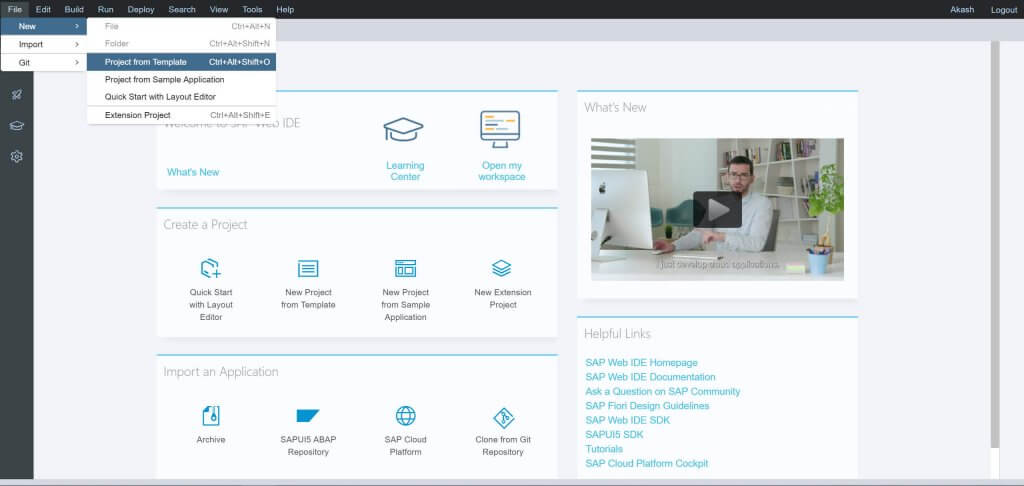
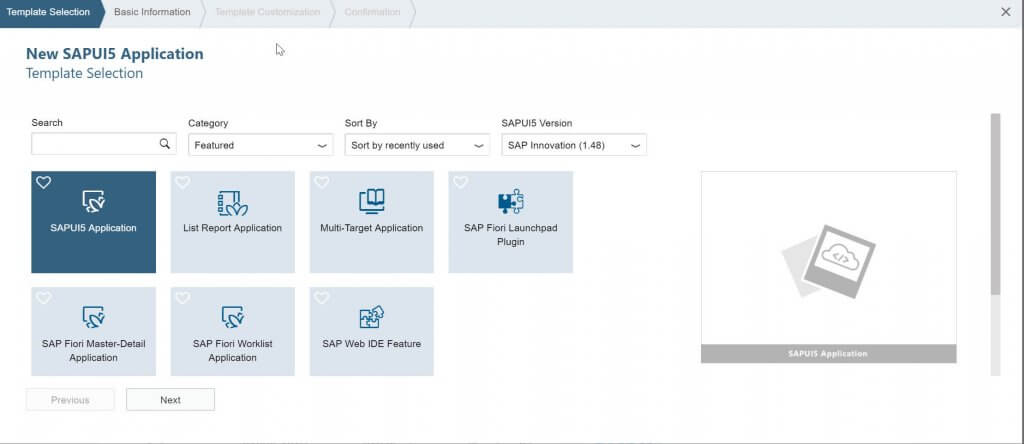
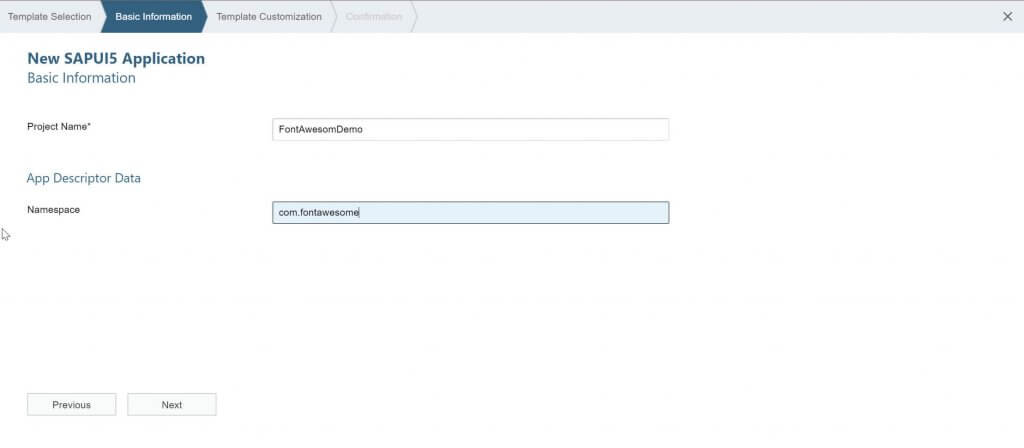
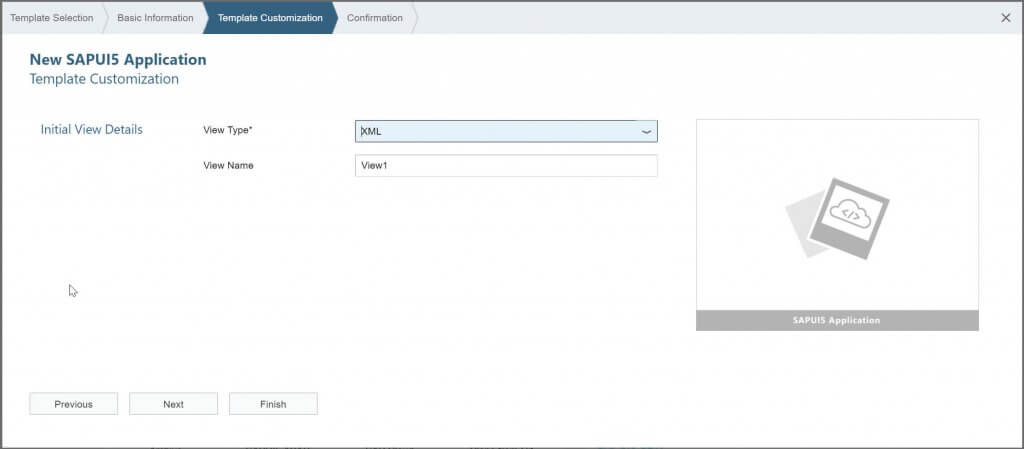
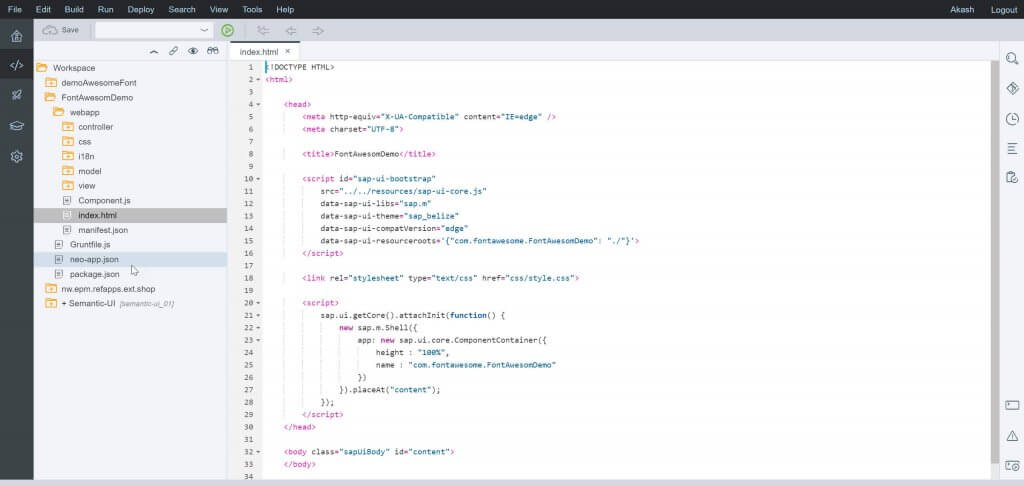
3. After successful download extract the file, the extracted folder will look like below. We need the files which are under css and fonts folder.4. Create a sample SAPUI5 application in SAP Web IDE.
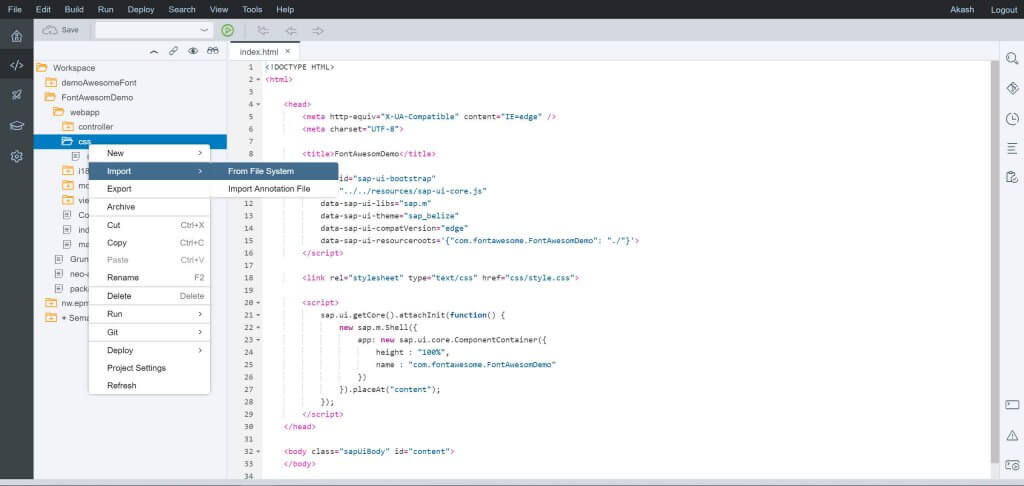
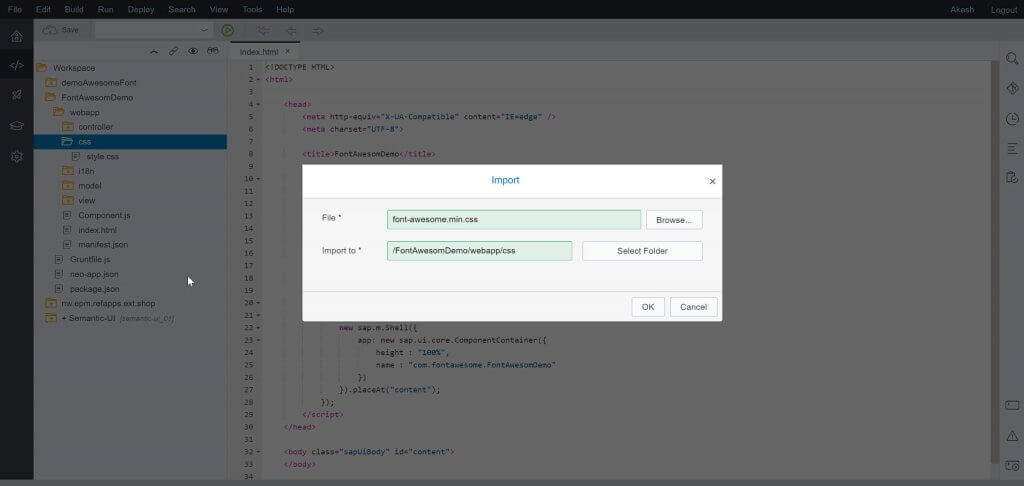
5. Right-click on CSS folder to import the FontAwesome CSS files into our SAPUI5 application.
6. Choose the minified version of FontAwesome CSS file “font-awesome.min.css” and import the file into the CSS folder.
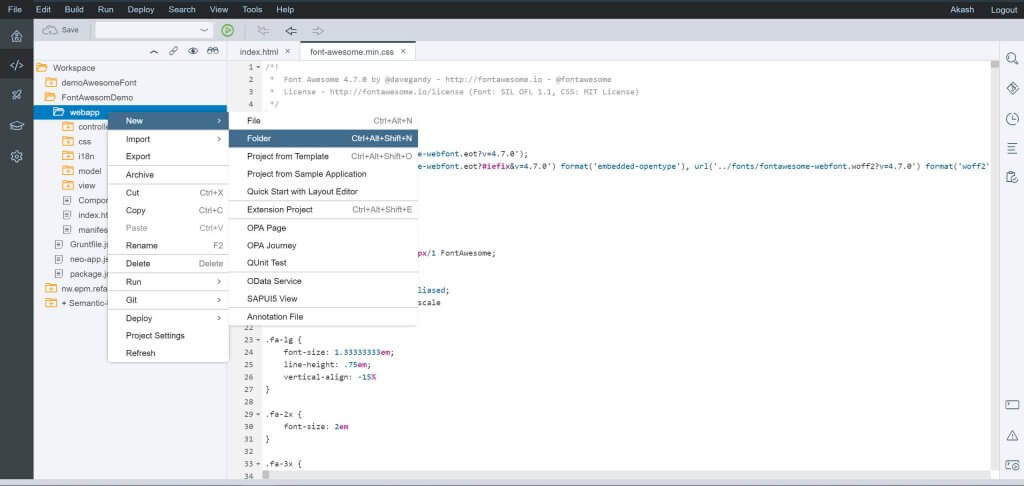
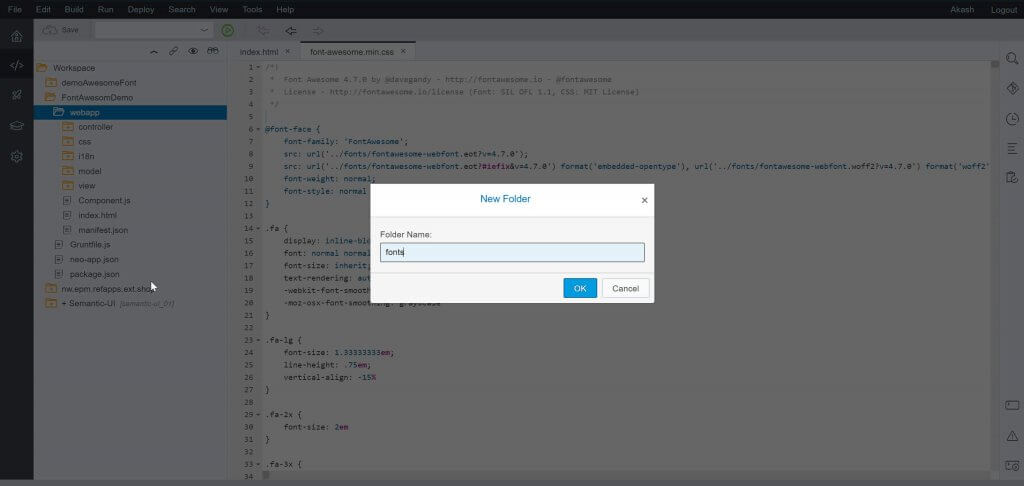
7. Right-click on webapp folder to create a new folder and name it as “fonts“.
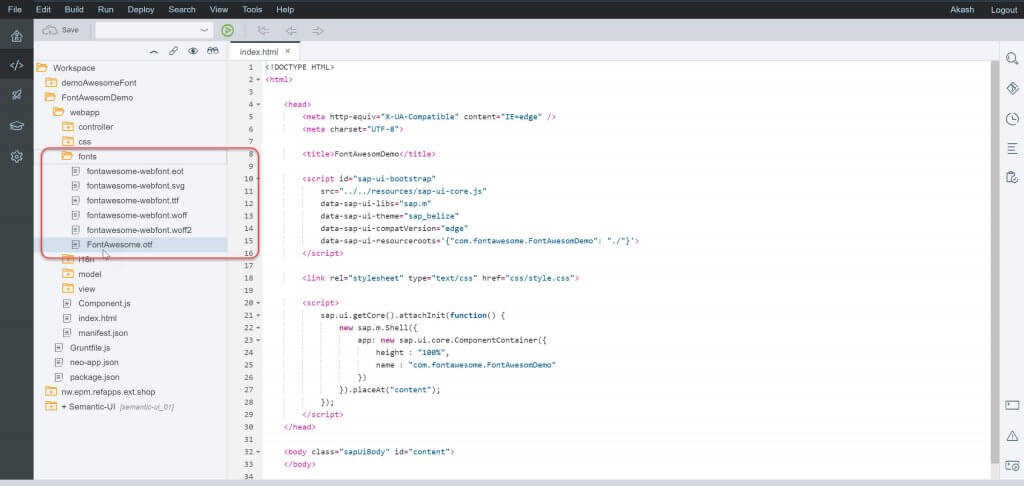
8. Add all the font files to the fonts folder from FontAwesome extracted folder in Step-3. Now the project structure will be like below.
9. We have successfully added all necessary files to our SAPUI5 application and our next step is to use these icons in the View.
10. Navigate to the XML view and add an Icon UI control to the view and add relevant FontAwesome CSS class to the UI control like below.
<mvc:View controllerName="com.fontawesome.FontAwesomDemo.controller.View1" xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m" xmlns:core="sap.ui.core">
<App>
<pages>
<Page title="Font Awesome Medical Icons">
<content>
<VBox>
<!--Add FontAwesome icon class to the Label-->
<Label class="fa fa-ambulance fa-4x"></Label>
<!--Add FontAwesome icon class to the Text-->
<Text class="fa fa-ambulance fa-4x"></Text>
<!--Add FontAwesome icon class to the Icon-->
<core:Icon class="fa fa-ambulance fa-4x"></core:Icon>
</VBox>
</content>
</Page>
</pages>
</App>
</mvc:View>11. Save the view and run the application, you should be able to see the below output.
Conclusion
Explore different icons from the FontAwesome and try implementing them in your projects. Let me know your comments and feedback in the comments section below.
Please stay tuned to us for more SAPUI5 Tutorials.
























Comments are closed.