Hello everyone, in this blog i would like to show you the steps on how to add Google fonts in SAPUI5 applications.
Background
SAP Fiori and SAPUI5 applications implements “Arial,Helvetica,sans-serif” font-family stack.These are widely used and most common typefaces.
In Fiori 2.0, SAP has created a new and modern typeface/font-family called “72” named after 1972, the year when SAP was founded. Click here to know more about this modern typeface.
It is good to use these typefaces when Fiori and SAPUI5 applications are used internally, but for customer facing applications to reflect their corporate branding clients end-up in using different typefaces.
This was the same case with my last client engagement, we have to use a different typeface in one of the SAPUI5 apps. So i would like to share the steps here on how we completed this task.
Step-by-Step Procedure
Google fonts – “Roboto” typeface is used in this example to show you the procedure
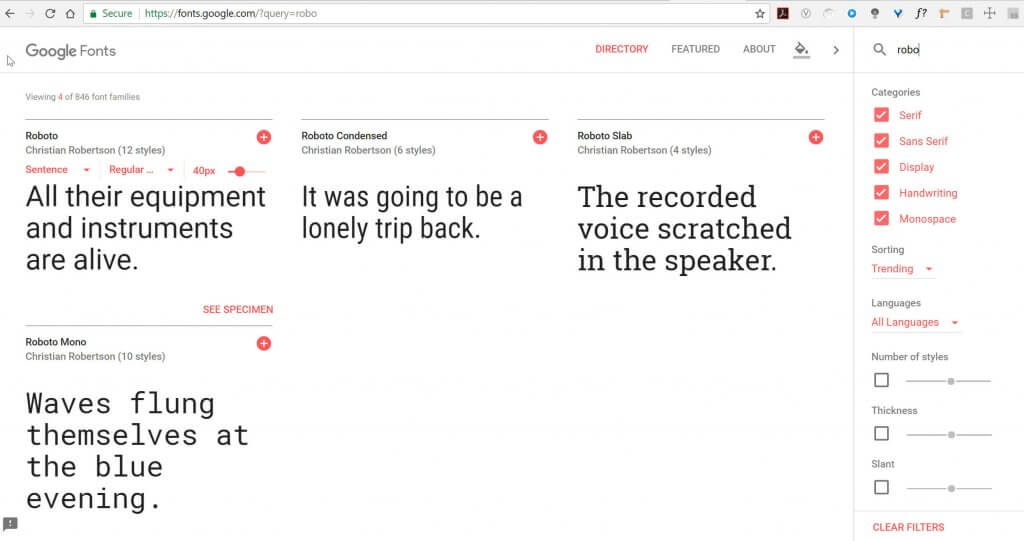
1. Navigate the Google fonts website and choose the font-family you want to use, in my case it is “Roboto” font-family.
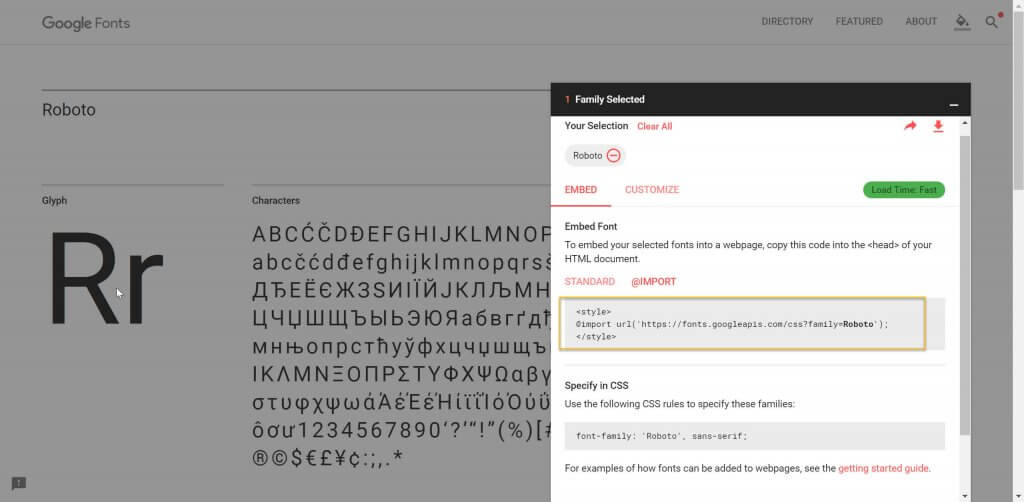
2. Grab the code snippet provided under @IMPORT tab in google fonts.
3 Navigate to your SAPUI5 application and paste the code in css file and create a new style class with this new font-family like below.
/* Code snippet to load the font file*/
@import url('https://fonts.googleapis.com/css?family=Roboto');
/* style class used in views */
.textFont {
font-family : "Roboto";
}
4. Navigate to the view and add the css class to the UI element like below
<mvc:View controllerName="UI_Define.controller.View1"
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m">
<App>
<pages>
<Page title="GOOGLE Fonts in SAPUI5">
<content>
<Text text="Hello Google Fonts..!" class="textFont"></Text>
</content>
</Page>
</pages>
</App>
</mvc:View>
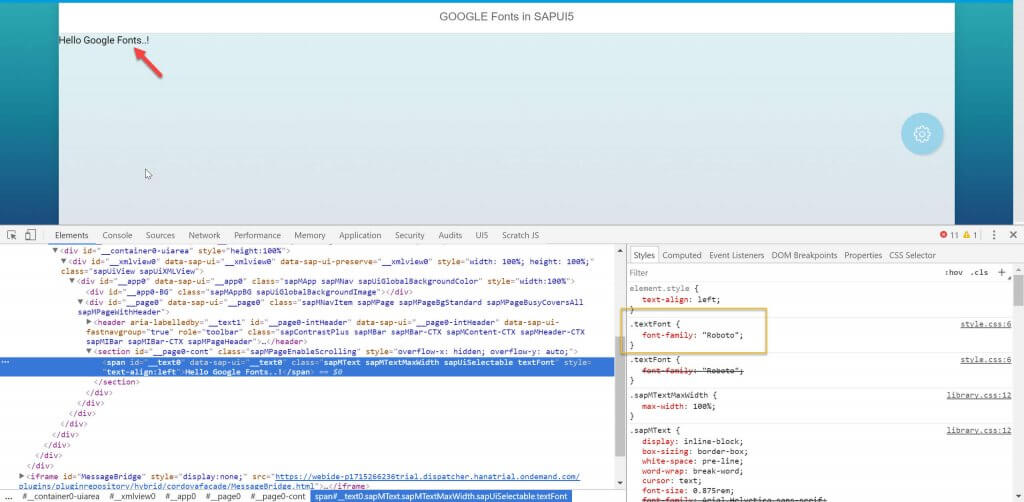
5. Save and test the application and you can see the font is applied to the view.
Congrats..! You have successfully added google fonts into SAPUI5 applications. Please stay tuned for more SAPUI5 blogs. Let us know your feedback.