Hello everyone, in this SAPUI5 tutorial, we will see how to apply Grouping,Filtering and Sorting in sap.m.Table.
To achieve this we need to use sap.m.ViewSettingsDialog control in table. Lets get started.
Prerequisites
- You should have basic understanding of SAPUI5 applications.
- You should be aware of how to use sap.m.Table to display Table in SAPUI5 applications.
SAPUI5 API’s Involved
- sap.ui.model.json.JSONModel
- sap.ui.xmlfragment
- sap.ui.model.Sorter
- sap.ui.model.Filter
- sap.m.Table
- sap.m.ViewSettingsDialog
Step-by-Step Procedure
1. Create an SAPUI5 application in Eclipse IDE with a single view
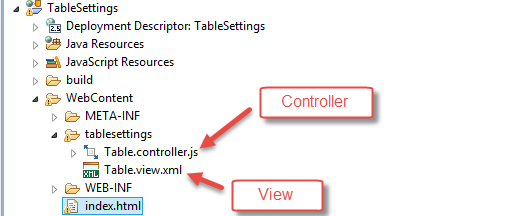
2. You application structure should look like below

3. Next you need to design the view to display Table data.Below is the code for view and controller.
Table.view.xml
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="tablesettings.Table"
xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Grouping,Filtering,Sorting in Table">
<content>
<Table items="{/value}" id="id" inset="true">
<headerToolbar>
<Toolbar>
<Title level="H2" text="Personal Details"/>
<ToolbarSpacer/>
<Button press="onTableSettings" icon="sap-icon://drop-down-list" tooltip="Settings"/>
</Toolbar>
</headerToolbar>
<columns>
<Column>
<Text text="Person ID"/>
</Column>
<Column>
<Text text="Age"/>
</Column>
<Column>
<Text text="Phone"/>
</Column>
<Column>
<Text text="City"/>
</Column>
<Column>
<Text text="Country"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<ObjectIdentifier title="{PersonID}"/>
<Text text="{Age}"/>
<Text text="{Phone}"/>
<Text text="{Address/City}"/>
<Text text="{Address/Country}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</content>
</Page>
</core:View>
Table.controller.js
sap.ui.controller("tablesettings.Table", {
onInit: function() {
// get the data
var oModel = new sap.ui.model.json.JSONModel();
oModel.loadData("http://services.odata.org/V3/OData/OData.svc/PersonDetails");
// set the model to the view
this.getView().setModel(oModel);
}
});
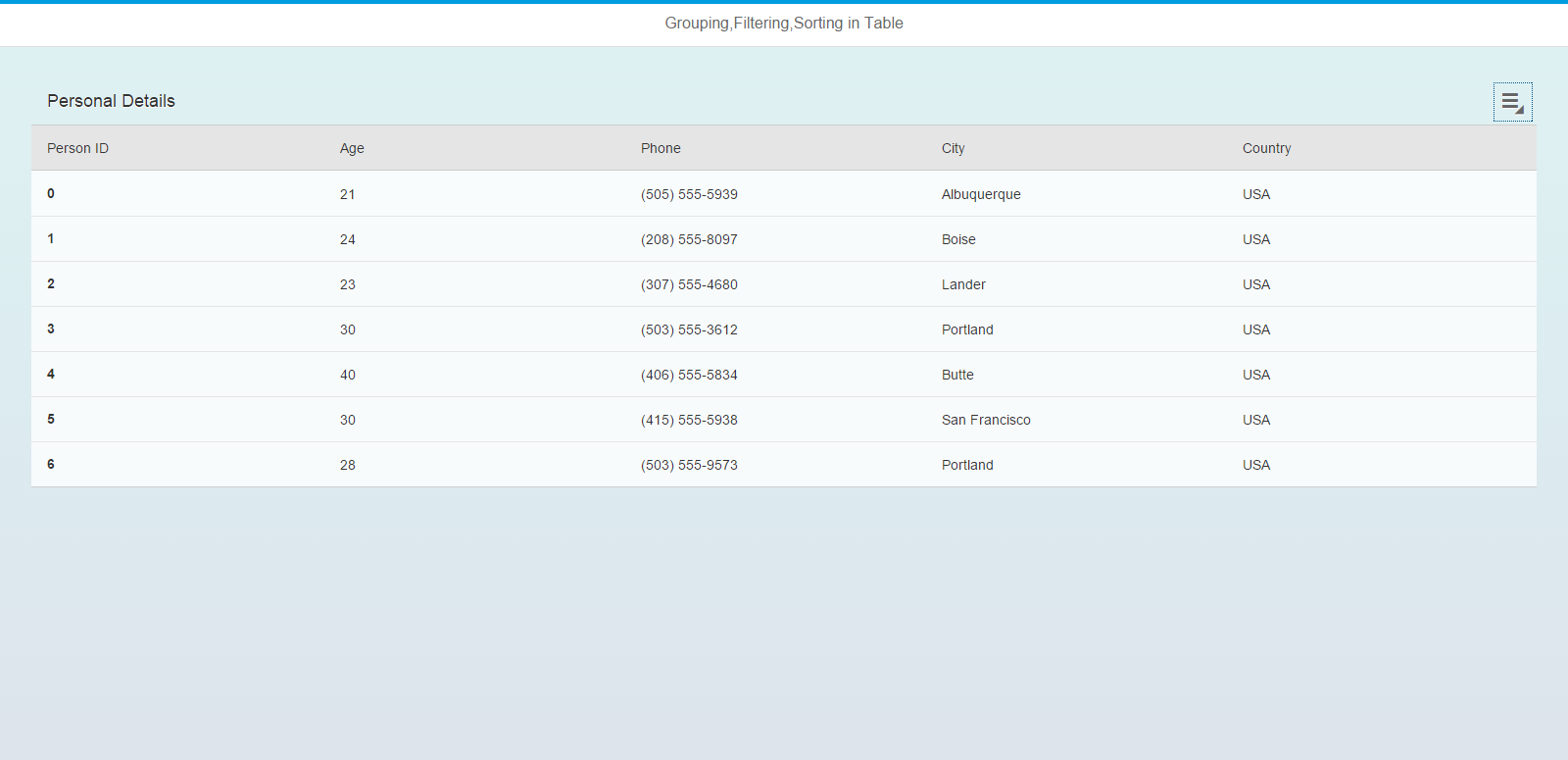
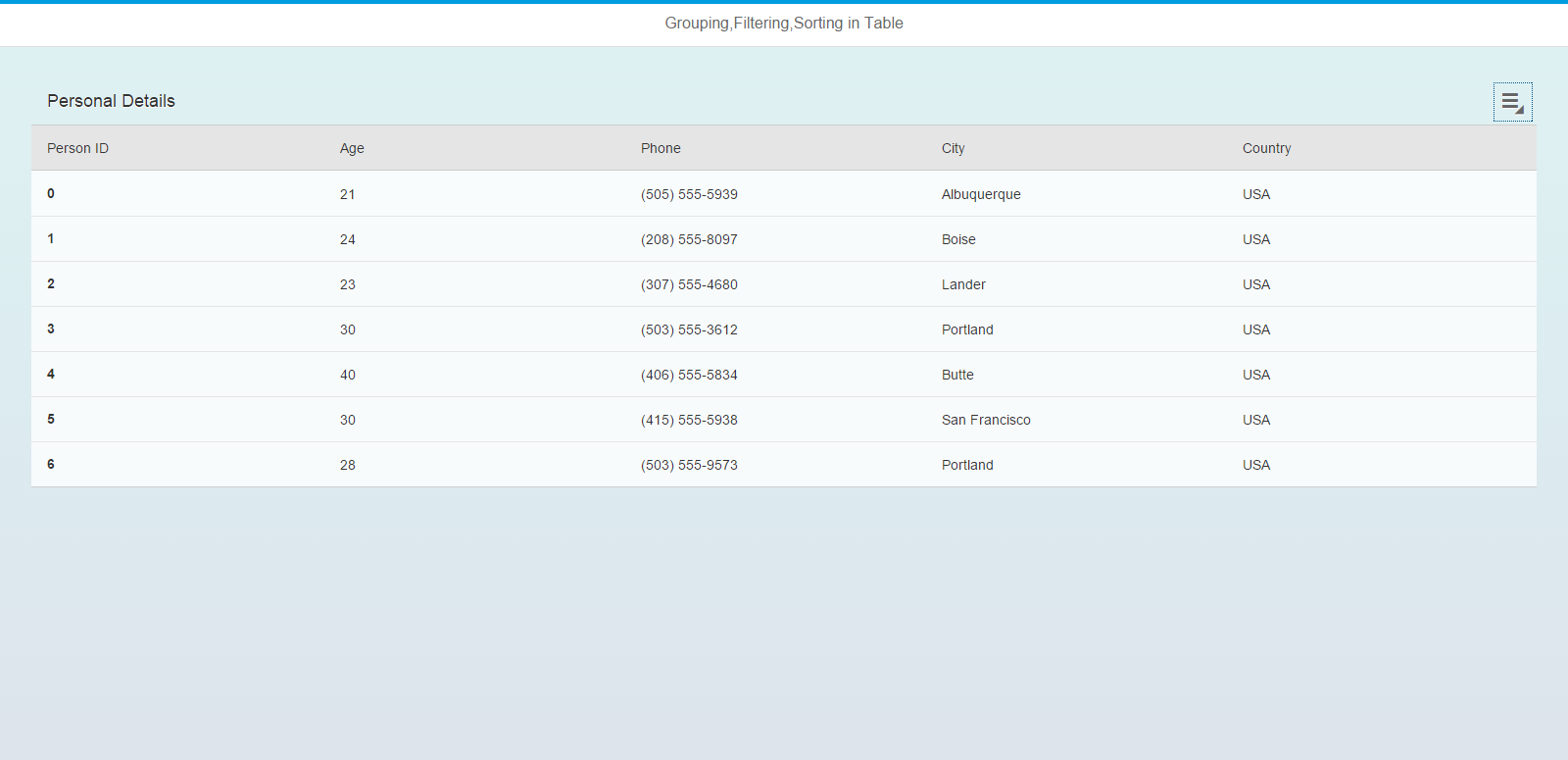
4. Now run the application, you should be able to see the table and the data inside the table like below.

5. If you look at the output, you should be able to see a toolbar button above the table with an icon to the top right corner.
On click of this button we will implement a Table View Settings popup window and inside this window we will add grouping, sorting and filtering capabilities to the Table in SAPUI5.
6. Next we need to design the Table View Settings by using the standard view settings library sap.m.ViewSettingsDialog.
To do that we need a fragment in which we design this dialog. If you are not familiar with fragments, please go through it here before continuing this tutorial.
7. Below is the code for fragment file which contains the code for Table Settings Dialog.
SettingsDialog.fragment.xml
<core:FragmentDefinition xmlns:core="sap.ui.core" xmlns="sap.m">
<ViewSettingsDialog confirm="onConfirm">
<sortItems>
<ViewSettingsItem selected="true" key="Age" text="Age"/>
<ViewSettingsItem key="City" text="City"/>
</sortItems>
<groupItems>
<ViewSettingsItem key="City" text="City"/>
</groupItems>
<filterItems>
<ViewSettingsFilterItem key="Age" text="Age" multiSelect="false">
<items>
<ViewSettingsItem key="Age___GT___25___X" text="Greater than 25"/>
</items>
</ViewSettingsFilterItem>
</filterItems>
</ViewSettingsDialog>
</core:FragmentDefinition>
In the above file we created
- Sorting for City and Age – Line 3 to 6
- Grouping for City – Line 7 to 9 and
- Filter for Age – Line 10 to 16
8. Now we need to call this fragment when the button is pressed. To do that we need to create event handler method for the event “onPress” of the button.
Before that, provide the event handler method name in the view Table.view.xml we did that in Step-3 Line-10. Below is the code in the Table.controller.js to call the table view settings dialog.
onTableSettings: function(oEvent) {
// Open the Table Setting dialog
this._oDialog = sap.ui.xmlfragment("tablesettings.SettingsDialog", this);
this._oDialog.open();
},
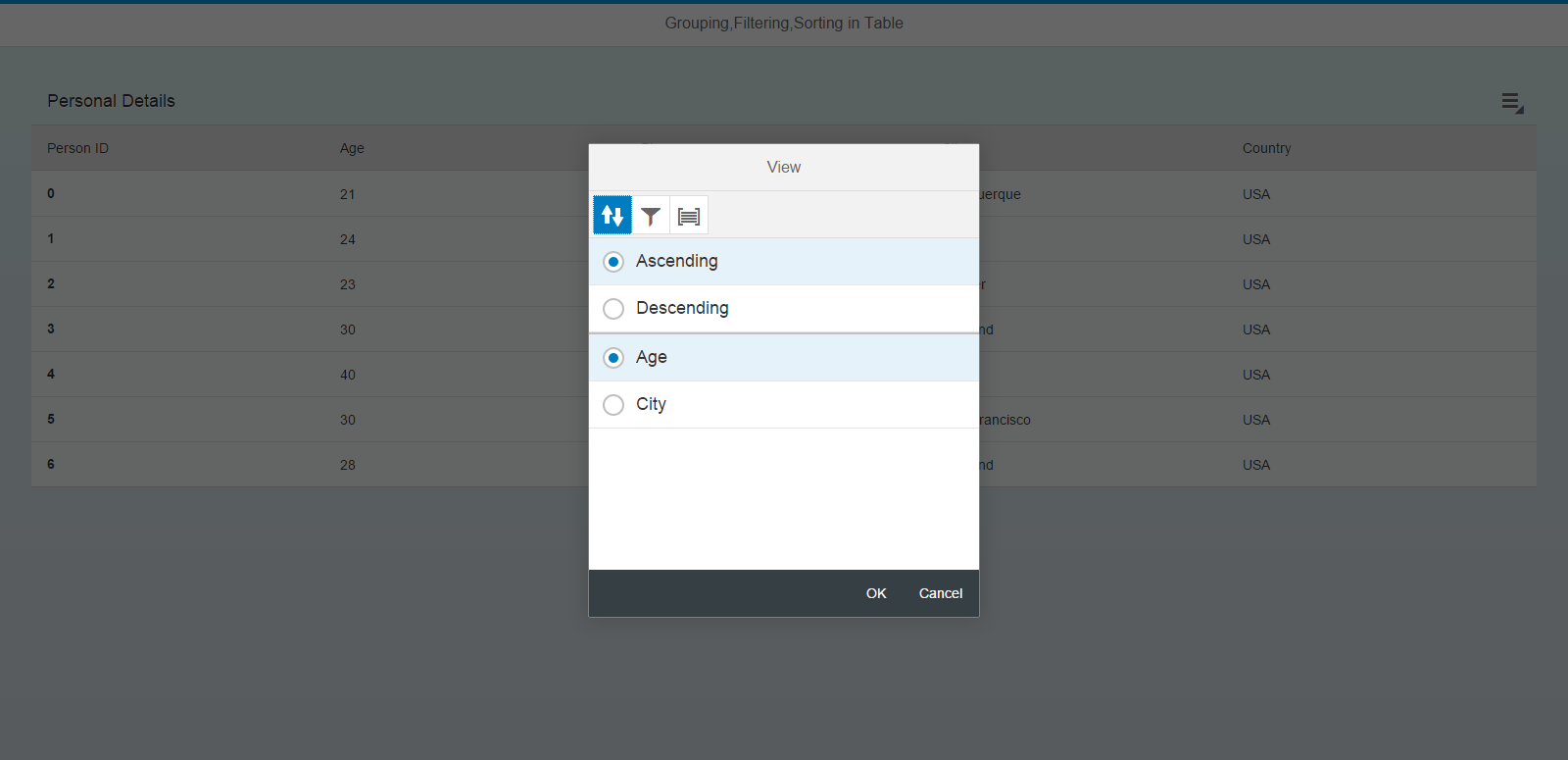
9. After adding the above code, run the application to test whether we were able to call the dialog. You should the output like below.

10. Now that we have seen the table view settings dialog our next step would be applying the grouping,sorting and filter to the table data.
To do that we will need to create a event handler method for the event “confirm” and provide the same the table view settings fragment definition like in step-7 line-2.
Copy and paste the below code in the controller Table.controller.js
onConfirm: function(oEvent) {
var oView = this.getView();
var oTable = oView.byId("idTable");
var mParams = oEvent.getParameters();
var oBinding = oTable.getBinding("items");
// apply grouping
var aSorters = [];
if (mParams.groupItem) {
var sPath = mParams.groupItem.getKey();
var bDescending = mParams.groupDescending;
var vGroup = function(oContext) {
var name = oContext.getProperty("Address/City");
return {
key: name,
text: name
};
};
aSorters.push(new sap.ui.model.Sorter(sPath, bDescending, vGroup));
}
// apply sorter
var sPath = mParams.sortItem.getKey();
var bDescending = mParams.sortDescending;
aSorters.push(new sap.ui.model.Sorter(sPath, bDescending));
oBinding.sort(aSorters);
// apply filters
var aFilters = [];
for (var i = 0, l = mParams.filterItems.length; i < l; i++) {
var oItem = mParams.filterItems[i];
var aSplit = oItem.getKey().split("___");
var sPath = aSplit[0];
var vOperator = aSplit[1];
var vValue1 = aSplit[2];
var vValue2 = aSplit[3];
var oFilter = new sap.ui.model.Filter(sPath, vOperator, vValue1, vValue2);
aFilters.push(oFilter);
}
oBinding.filter(aFilters);
}
In the above code Line 8 to 21 is for grouping, Line 23 to 27 for sorting and Line 29 to 41 for filtering.
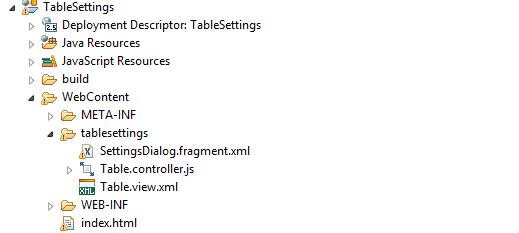
11. You final SAPUI5 application structure look like below.

12. Its time for running the application, lets what we have done
Initial Output
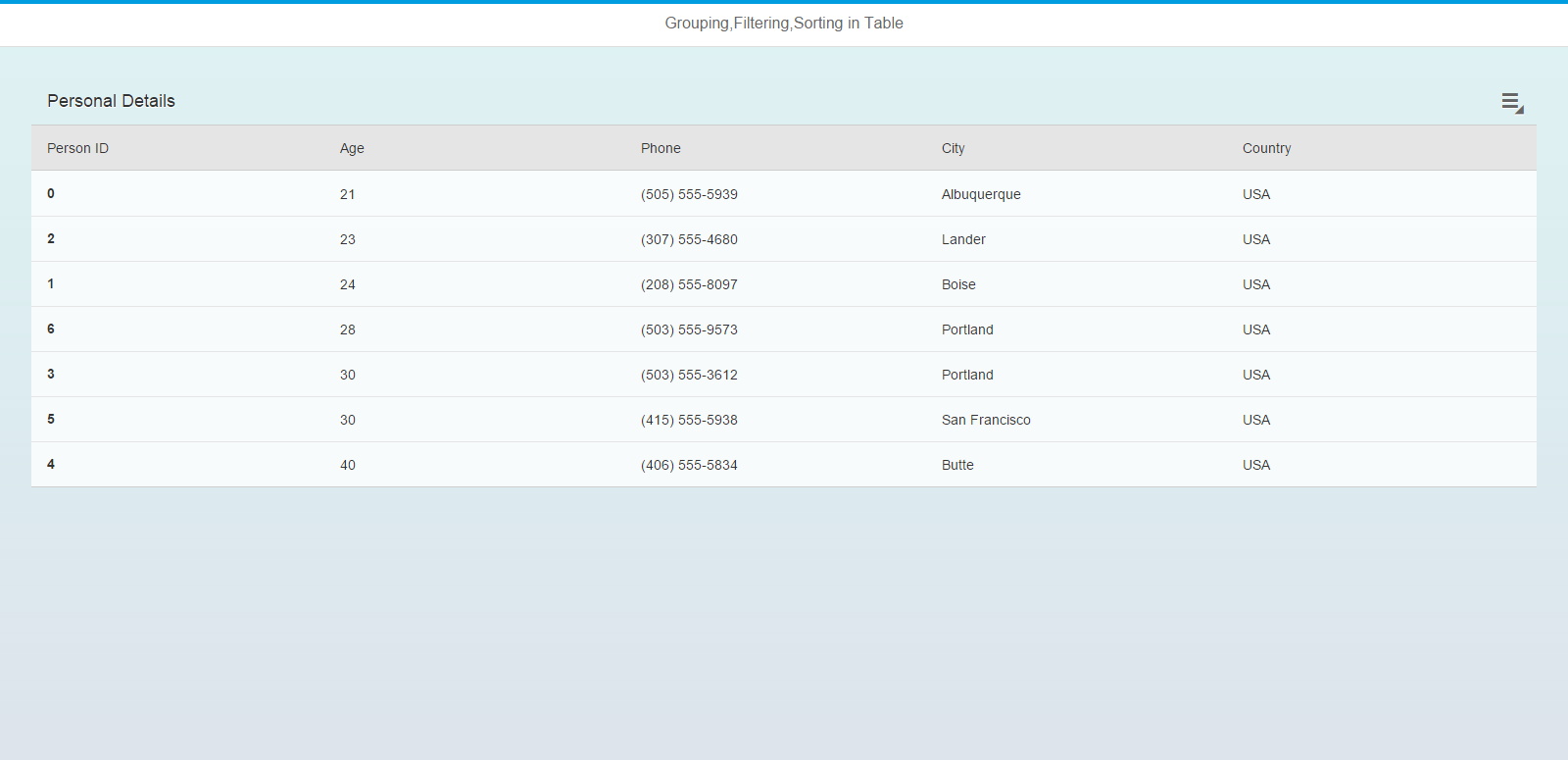
 Sorting on Age
Sorting on Age
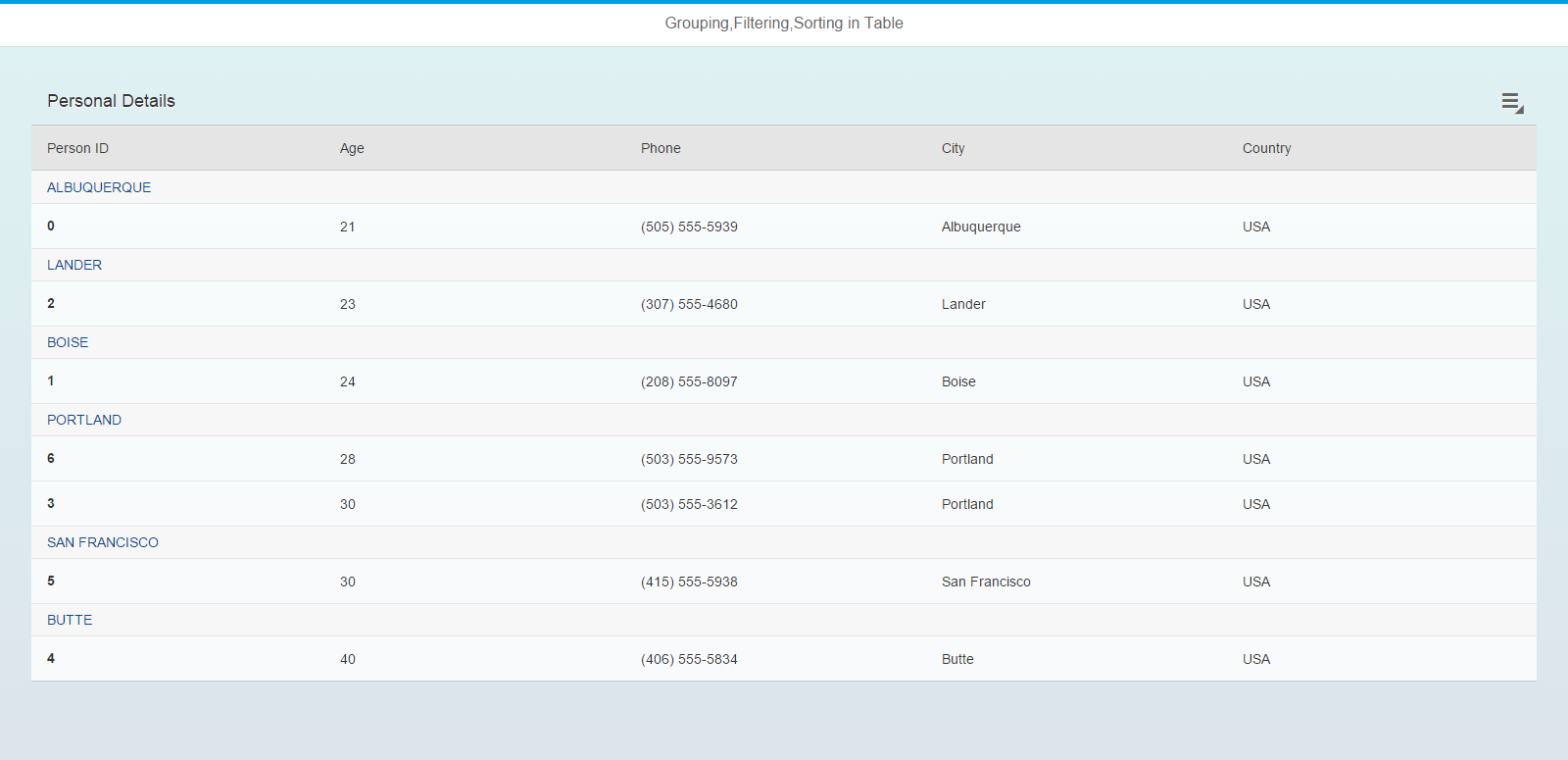
 Grouping on City
Grouping on City
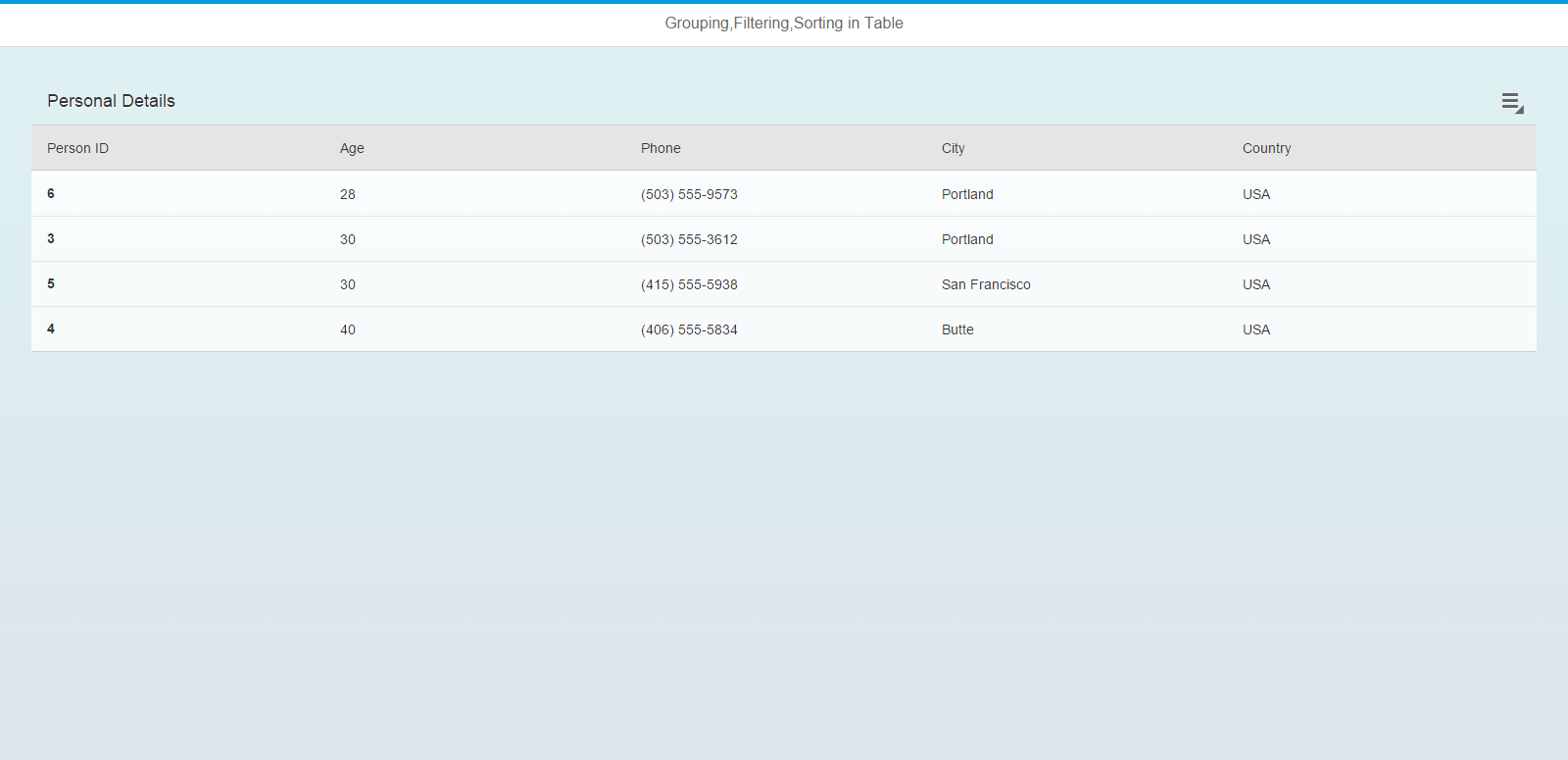
 Filtering on Age > 25
Filtering on Age > 25
 Lets see the final video of our SAPUI5 application
Lets see the final video of our SAPUI5 application
You have successfully created an SAPUI5 application to apply Grouping,Filtering and Sorting in sap.m.Table.
Please stay tuned to us for more SAPUI5 Tutorials.Please feel free to comment and let us know your feedback.













Comments are closed.